Difference between revisions of "GUI Callbacks"
John Soulis (talk | contribs) |
|||
| Line 74: | Line 74: | ||
This callback gives the user the option to add personalized features when columns are rearranged. | This callback gives the user the option to add personalized features when columns are rearranged. | ||
| − | ==onEdit(vals, oldVals)== | + | == onEdit(vals, oldVals) == |
This callback is triggered whenever a value in the table is edited and then saved. This does not trigger if the value is the same as its original state when saved; if the value has been changed and then reverted to it's original state before being saved it will not trigger. | This callback is triggered whenever a value in the table is edited and then saved. This does not trigger if the value is the same as its original state when saved; if the value has been changed and then reverted to it's original state before being saved it will not trigger. | ||
Revision as of 01:59, 17 November 2021
Overview
Callbacks run code on a process performing a defined action.
Custom Callbacks
onAsyncCommandResponse(response)
This callback triggers when 3forge responds to a registered command.
onKey(keyEvent)
This callback is triggered on most keystrokes from the keyboard, however there are some keys that this does not apply too, shift, ctrl, and esc for example. It is overridden by any field that has its own onKey callback. For example, the text field in a html field panel will not trigger this callback when the user types in this field however the filter box for a table will trigger this callback as there are no callbacks on a filter field as standard.
keyEvent
The key event is an object that contains the key object. This object holds the key that was pressed.
onNotificationHandled(id,status,attachment)
This callback triggers when user clicks on a notification.
onStartup()
The script of this callback is executed once when layout starts (e.g. on user login, rebuild etc.)
onUserPrefsLoaded(userPrefs)
This callback is triggered when user preferences are in the process of being loaded. This could be when the user first presses the save button to begin the update of their default timezone.
onUserPrefsLoading(userPrefs)
This is triggered when user preferences are in the process of being saved. This could be when the user first presses the save button to begin the update of their default timezone.
onUserPrefsSaved(userPrefs)
This is triggered when user preferences are successfully saved, this could be the user updating their default connection timeout.
onUserPrefsSaving(userPrefs)
This is triggered when user preferences are in the process of being saved.
userPrefs
This object contains a list of all user preferences.
Divider Callbacks
onDividerMoved(offsetPct, offsetPx)
This callback is triggered when a divider is clicked, moved, and dropped in a new location by the user. This does not trigger if the user clicks the divider but doesn’t move it.
onDividerMoving(offsetPct, offsetPx)
This callback is triggerd as soon as the divider is moved regardless of whether the user drops the divider, this is repeatedly triggered on every move the divider makes.
offsetPct
This gives a percentage for the offset value for the divider in relation to the divider to its left in vertical dividers and the divider above it in horizontal dividers.
offsetPx
This gives the offset value for the divider in pixels in relation to the divider to its left in vertical dividers and the divider above it in horizontal dividers.
HTML Field Callbacks
onChange()
This is triggered when the state of the field is changed, this could be pressing a button or pressing a key in a text box.
onFocus()
This callback will run the provided script when the current element becomes active, this could be for example ‘tabbing’ or clicking into a text box.
Table Callbacks
onCellClicked(column, val, rowvals)
This callback gives the user the flexibility to add personalized options when a cell is clicked.
For example, the following three commands will give you a pop-up message box stating the column name, cell value or all the row values with their corresponding column names:
session.alert(column);
session.alert(val);
session.alert(rowvals);
Make sure you turn “Clickable” on under edit column.
onColumnsArranged()
This callback gives the user the option to add personalized features when columns are rearranged.
onEdit(vals, oldVals)
This callback is triggered whenever a value in the table is edited and then saved. This does not trigger if the value is the same as its original state when saved; if the value has been changed and then reverted to it's original state before being saved it will not trigger.
Two tables are returned when triggered, vals and oldVals.vals contains the latest version of the edited cells while oldVals contains the original values before being saved.
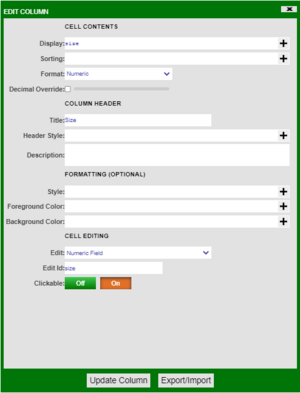
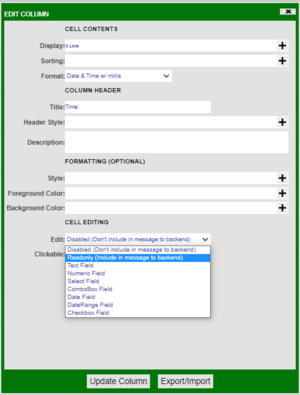
The values stored inside these tables are defined using the edit column menu. The menu can be accessed by left clicking the header of a column and choosing the edit column option from the dropdown box as shown above. Looking at the cell editing section of this menu allows the user to define how they want this column's data to be accessible to the user.
Example
At the bottom of the menu there is an option labelled clickable, when this is set to On the user will be able to double click cells in this column and edit them in real-time. The data in the table backing the table visualisation will only be changed if the user has written a specific script to do so.
There are multiple options available, the readonly option allows the user to include the value of the cells in the vals and oldVals tables. The other options define the datatype of the new value that is entered into the edited cell, this datatype must match the original type of the cell.
onFilterChanging()
This callback gives the user the option to add personalized features when any filters are added, changed or removed.
onSelected()
This callback gives the user the option to add personalized features for selecting a cell/row.
onSize(width, height)
This callback gives the user the option to add personalized features when the size of the selected panel is changed.
onVisible(visible)
This callback gives the user the option to add personalized features when the selected panel is visible or not visible(minimized).