Difference between revisions of "Guides"
| Line 100: | Line 100: | ||
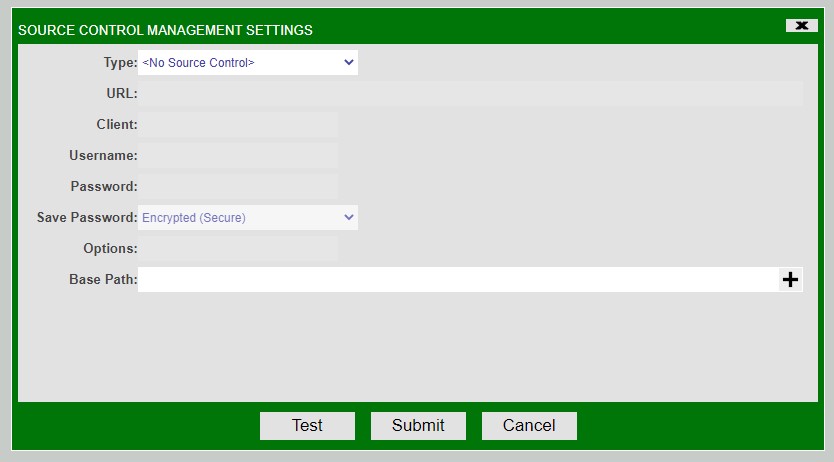
[[File:Scm.scmSettings.jpg|none]] | [[File:Scm.scmSettings.jpg|none]] | ||
| + | |||
| + | '''Loading/Saving Dashboards in SCM''' | ||
| + | |||
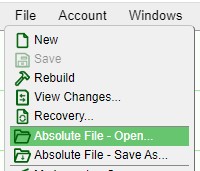
| + | Traditionally, layouts could only be stored under “my layouts” or “cloud”. Now there is an “Absolute” (File > Absolute File - Open) option which allows you to load/save files anywhere on the host. If you wish to use SCM to manage a layout file, it should be located under the SCM base path (Account > Source Control Settings > Base Path). Tip: To move a layout from my layouts into SCM, simply load it (File > My Layouts - Open) and then save it under said SCM base path (File > Absolute File - Save As). | ||
| + | |||
| + | '''Link multiple files to a dashboard''' | ||
| + | |||
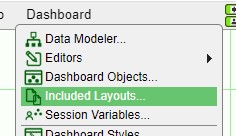
| + | Open the project browser (Dashboard > Include Files) | ||
| + | |||
| + | ''To add an existing file'': | ||
| + | |||
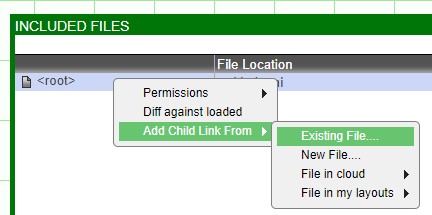
| + | Right click on the project > Add Child Link from > Existing File > select the file to add. | ||
| + | |||
| + | ''To add a new file'': | ||
| + | |||
| + | Right click on the project > Add Child Link From > New File > Enter the name of the new, blank file to create. | ||
| + | |||
| + | Notes: | ||
| + | *The alias defines how objects (panels, datamodels, etc.) within this will be referenced within the main dashboard. | ||
| + | *Read-only: If selected then, you will not be able to save changes made to the objects within the selected file. | ||
| + | *Relative Path: If true, then the file will be referenced using a path relative to the parent file; otherwise it will be an absolute path. Relative is preferred for portability. | ||
| + | |||
| + | '''Link to a panel from another file''' | ||
| + | |||
| + | Be sure the other file has been included (see Link Multiple files to a dashboard). Create a blank Panel (Window > New Window), click the blank panel’s green button > unhide panel > choose the panel to display | ||
| + | |||
| + | '''Refactoring''' | ||
| + | |||
| + | To Move a panel (and it’s dependent objects) from one file to another, click on the panels green button > Move to Different Layout > select the layout to move the panel to. | ||
| + | |||
| + | '''Using Source Control''' | ||
| + | |||
| + | *Open the project Browser (Dashboard > Included Layouts), right click > Add Child Link From > Choose the appropriate action | ||
| + | *To see most recent changes : File > Diff against last save | ||
| + | |||
| + | ==Additions to Layout Editor== | ||
| + | |||
| + | '''Hiding Panels''' | ||
| + | |||
| + | Panel's Green Button > Hide Highlighted Panels | ||
| + | |||
| + | '''Unhiding Panels''' | ||
| + | |||
| + | Windows > New Window > Green Button > Unhide Panel > Choose panel to unhide (Note, any blank panel can be used to link to a hidden panel | ||
| + | |||
| + | '''Tab Per Layout ''' | ||
| + | |||
| + | Several Resource editor tools are now organized such that there is one editor panel per layout. | ||
| + | |||
| + | *Custom methods: | ||
| + | **Dashboard > Custom methods… | ||
| + | *Custom css | ||
| + | **Dashboard > Css… | ||
| + | *Custom callbacks | ||
| + | **Dashboard > Callbacks… | ||
| + | |||
| + | '''Owning Layout''' | ||
| + | |||
| + | All resources now have the concept of an owning layout: | ||
| + | |||
| + | *Variables: | ||
| + | **Adding/editing global variables now allows you to choose an owning layout (Dashboard > Variables Table… > Right Click > Add/Edit/Copy > Owning Layout) | ||
| + | *Relationships: | ||
| + | **Ability to choose which file owns the relationship (Green Button > Add/Edit Relationship > Owning Layout dropdown). | ||
| + | *Datamodels: | ||
| + | **Dashboard > Datamodeler… > Right Click on Datamodel > Config Tab > Owning Layout | ||
| + | *Panels: | ||
| + | **Green Button -> Move To Different Layout File -> Move To Layout | ||
| + | |||
| + | '''Data Modeler''' | ||
| + | |||
| + | There is a list of checkboxes on the left to choose which layout’s datamodels/panels to show (Dashboard -> Datamodeler) | ||
| + | |||
| + | '''Dashboard Objects''' | ||
| + | |||
| + | View for seeing all relationships (Dashboard > Dashboard Objects). Note: This was added to allow access to hidden relationships, which is a new concept. A relationship is hidden if its source or target panel’s are hidden. | ||
Revision as of 06:08, 31 March 2021
Source Control Management
Key Features
Source Control Management (SCM) Integration & Tooling
Integration with GIT and Perforce. Conveniently check-in/out, diff history within the AMI web-based dashboard builder.
Multi-file Linker
Dashboards can be comprised of multiple files meaning components can be logically separated for independent management/version control.
Abstraction
Functionality can be marked virtual and overridden in another file, allowing for dashboard designers to abstract out functionality for custom implementation.
Refactoring Tool
Components can safely be renamed and/or moved between files. The tool automatically updates and moves dependencies as necessary with naming conflict resolution.
Dashboard File Stabilization
Changes to a dashboard result in minimum/localized changes to the underlying file. Components can be set to defaults to avoid noisy/unintended changes.
Benefits
Team Collaboration
By logically dividing a dashboard across files, Teams can simultaneously work on sub-components of the dashboard.
Reusable Components
Scripts, datamodels, widgets and entire dashboards can be written once and then reused across dashboards.
Dashboard Tracking, Versioning, Branching
As AMI files are managed by source control, they can be used to label versions of a dashboard, compare versions and manage branching.
Merging Independent Projects
Existing dashboards can be incorporated into new dashboards making it easy to build super-dashboards cross-incorporating functionality
Enterprise Deployment Strategy
Treat AMI files just like any other resources that are managed through deployment strategies, such as uDeploy, TeamCity, etc.
Dashboard Extension
Extend existing dashboards for regional/business line specific usage without needing to maintain multiple near duplicate dashboards.
Full Backwards Compatibility
File
Loads existing dashboards and automatically converts to the new format. Note: files are still json with the same general structure, just less clutter/redundancy.
Usage
Users & dashboard developers can continue to develop/maintain dashboards without change. Changes are purely additive, existing functionality has not been changed nor removed.
Split Dashboards
Split existing dashboards into separate files for better SCM management.
Combine Dashboards
Utilize multiple existing dashboards to create a single super-dashboard.
Key Concepts
Dashboards vs. Layout
Prior to Source Control Management (SCM), a Dashboard was backed by a single Layout file, so the terms were interchangeable. With SCM, a Dashboard can be an amalgamation of multiple Layout files so the distinction matters:
- Layout: an individual .ami file which contains a set of source definitions such as Panels, Datamodels, Relationships, AmiScript, etc.
- Dashboard (Root Layout): the .ami file that is directly opened (ex: File > Absolute File - Open) is considered a Dashboard, or more specifically the Root Layout
Included Layouts
A layout file can also include pointers to other .ami Layout FIles (Dashboard > Included Layouts). This forms a Parent Layout/Child Layout Relationship.
Hidden Panels
A layout file can define panels that are not directly referenced in the dashboard. If a layout includes a child layout, all of the child layout's panels are hidden by default. In order to make a child layout's panel(s) visible, you need to specifically unhide it (Blank Window > Green Button > Unhide Panel). In effect, this is how linking a panel from one layout to another is achieved.
Getting Started
Please ensure this property is set before continuing: ami.scm.plugins=com.f1.ami.plugins.git.AmiGitScmPlugin
Connecting to Source Control Management (SCM)
Navigate to Account > Source Control Settings, select the appropriate source control type and fill in your user credentials. The base path tells AMI where it expects files to reside which are managed under source control, including sub directories. (files outside that directory will not have source control functionality)
Loading/Saving Dashboards in SCM
Traditionally, layouts could only be stored under “my layouts” or “cloud”. Now there is an “Absolute” (File > Absolute File - Open) option which allows you to load/save files anywhere on the host. If you wish to use SCM to manage a layout file, it should be located under the SCM base path (Account > Source Control Settings > Base Path). Tip: To move a layout from my layouts into SCM, simply load it (File > My Layouts - Open) and then save it under said SCM base path (File > Absolute File - Save As).
Link multiple files to a dashboard
Open the project browser (Dashboard > Include Files)
To add an existing file:
Right click on the project > Add Child Link from > Existing File > select the file to add.
To add a new file:
Right click on the project > Add Child Link From > New File > Enter the name of the new, blank file to create.
Notes:
- The alias defines how objects (panels, datamodels, etc.) within this will be referenced within the main dashboard.
- Read-only: If selected then, you will not be able to save changes made to the objects within the selected file.
- Relative Path: If true, then the file will be referenced using a path relative to the parent file; otherwise it will be an absolute path. Relative is preferred for portability.
Link to a panel from another file
Be sure the other file has been included (see Link Multiple files to a dashboard). Create a blank Panel (Window > New Window), click the blank panel’s green button > unhide panel > choose the panel to display
Refactoring
To Move a panel (and it’s dependent objects) from one file to another, click on the panels green button > Move to Different Layout > select the layout to move the panel to.
Using Source Control
- Open the project Browser (Dashboard > Included Layouts), right click > Add Child Link From > Choose the appropriate action
- To see most recent changes : File > Diff against last save
Additions to Layout Editor
Hiding Panels
Panel's Green Button > Hide Highlighted Panels
Unhiding Panels
Windows > New Window > Green Button > Unhide Panel > Choose panel to unhide (Note, any blank panel can be used to link to a hidden panel
Tab Per Layout
Several Resource editor tools are now organized such that there is one editor panel per layout.
- Custom methods:
- Dashboard > Custom methods…
- Custom css
- Dashboard > Css…
- Custom callbacks
- Dashboard > Callbacks…
Owning Layout
All resources now have the concept of an owning layout:
- Variables:
- Adding/editing global variables now allows you to choose an owning layout (Dashboard > Variables Table… > Right Click > Add/Edit/Copy > Owning Layout)
- Relationships:
- Ability to choose which file owns the relationship (Green Button > Add/Edit Relationship > Owning Layout dropdown).
- Datamodels:
- Dashboard > Datamodeler… > Right Click on Datamodel > Config Tab > Owning Layout
- Panels:
- Green Button -> Move To Different Layout File -> Move To Layout
Data Modeler
There is a list of checkboxes on the left to choose which layout’s datamodels/panels to show (Dashboard -> Datamodeler)
Dashboard Objects
View for seeing all relationships (Dashboard > Dashboard Objects). Note: This was added to allow access to hidden relationships, which is a new concept. A relationship is hidden if its source or target panel’s are hidden.