Difference between revisions of "GUI Tools"
| Line 49: | Line 49: | ||
[[File:Guides.IncludedLayouts.7.jpg|350px]] | [[File:Guides.IncludedLayouts.7.jpg|350px]] | ||
| − | Select | + | <span style="color: blue;">'''Select, Search, and Rearrange'''</span> |
| + | |||
| + | As a layout gets increasingly complex, the data modeler may become saturated; making it difficult to find the component you're looking for. | ||
| + | |||
| + | If you are looking for a certain type of component in a section of the data modeler, select all of the icons and use the right click menu to '''Select''' just the icons you are looking for (Panels, Datamodels, or Datasources). | ||
| + | |||
| + | If you want to figure out which datamodels are being used by a certain visualization, right click on the visualization and use the '''Select Underlying Datamodel(s)'''. This will highlight the datamodel(s) being used. '''Note''': visualizations can be built on multiple datamodels. | ||
| + | |||
| + | When looking for something specific, use the search box at the top right. The search will highlight all of the matching component with an indication of how many matches were found. | ||
| + | |||
| + | The '''Rearrange''' option is a good way to keep a growing data modeler organized. Select all of the components, right click and use the various options in the '''Rearrange''' menu in order to better lay out the data modeler. | ||
| + | |||
| + | <span style="color: blue;">'''Export/Import'''</span> | ||
| + | |||
| + | The data modeler is used to export and import datamodels. To import a datamodel, use the right click menu to select the '''Import Datamodel''' option | ||
| + | |||
| + | Other things to note: | ||
| − | |||
| − | |||
| − | |||
*Export/Import datamodels | *Export/Import datamodels | ||
| − | |||
*Add Datamodel | *Add Datamodel | ||
*Add Viz | *Add Viz | ||
| + | *Breakdown of datamodel screen | ||
=Dashboard Objects= | =Dashboard Objects= | ||
Revision as of 06:47, 12 April 2021
Data Modeler
Datamodels
Datamodels are essentially layers that are created with data obtained from databases. All static tables and visualizations will be based on a datamodel. The data modeler will contain all of the datamodels being used in the current layout.
Datamodels are created in two main ways:
- Creation of a new static table/visualization/form using the panel configuration menu (green button)
- Right clicking on a database (or empty space) in the data modeler and selecting Add Datamodel from the menu
Datamodels work by sending a query to one or many datasources and processing the results to generate output tables used within visualizations. Datamodels also cache the resulting output from the most recent run. If filters are attached, datamodels caches a copy of the original unfiltered data along with a filtered set of the data. Note that when the filter(s) are adjusted, only the filtered set of data is changed.
Each datamodel has a block of AmiScript code which is executed when the datamodel is run. Inputs to the script include 1) variables passed in from relationships, 2) values from form fields that are enabled for use by the datamodel, and 3) any dashboard variables and Global Variables. All datamodels are configured to interact with a default datasource but can be overridden using the USE ds=clause.
Datasources
A datasource represents the configuration necessary to connect to an external service. These include databases, files, and executables.
The configuration of the datasource does not reside in the dashboard, it is stored in the AMIDB. The configuration includes the type of datasource, URL, and credentials along with any custom configuration.
Each datasource has a unique datasource name and only a reference by this name is stored in the dashboard. This means that multiple dashboards can access a datasource or be moved across environments without needing to reconfigure specific datasource configurations.
Note, dashboards can create anonymous datasources for direct access to databases, bypassing the need to have a datasource stored in the _DATASOURCES table.
Data Modeler
There are two ways of accessing the data modeler.
1. Click on Dashboard in the menu bar and select Data Modeler.
2. Click on the green panel configuration button and select Create Table/Visualizations/Form from the menu. The first step in the wizard is the data modeler (if accessed this way, click on the Allow Edit checkbox to make changes in the data modeler)
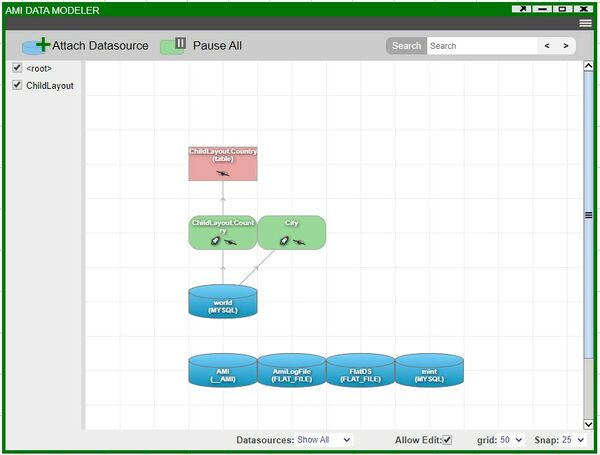
The data modeler will contain all of the accessible databases, created/included datamodels, and the static panels of the layout.
Datasources
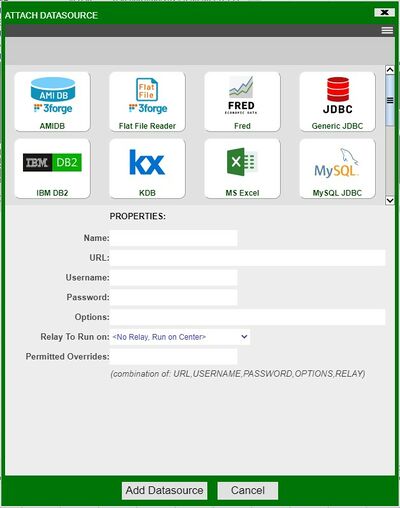
To add a new datasource, click on the Attach Datasource icon or right click and select Attach Datasource from the menu. This will bring up the attach datasource window.
Select the appropriate adapter and supply the necessary information in the fields in order to make a connection to the database. If done properly, a new datasource icon will appear.
Included Layouts
If you are working with included layouts, a list of included layouts will appear on the left. Checking/unchecking controls which included layout components appear in the data modeler.
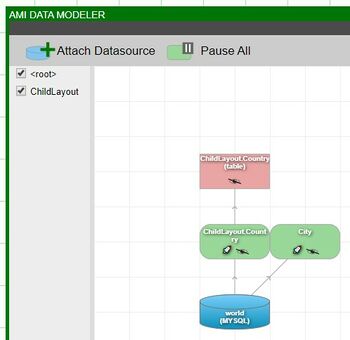
Select, Search, and Rearrange
As a layout gets increasingly complex, the data modeler may become saturated; making it difficult to find the component you're looking for.
If you are looking for a certain type of component in a section of the data modeler, select all of the icons and use the right click menu to Select just the icons you are looking for (Panels, Datamodels, or Datasources).
If you want to figure out which datamodels are being used by a certain visualization, right click on the visualization and use the Select Underlying Datamodel(s). This will highlight the datamodel(s) being used. Note: visualizations can be built on multiple datamodels.
When looking for something specific, use the search box at the top right. The search will highlight all of the matching component with an indication of how many matches were found.
The Rearrange option is a good way to keep a growing data modeler organized. Select all of the components, right click and use the various options in the Rearrange menu in order to better lay out the data modeler.
Export/Import
The data modeler is used to export and import datamodels. To import a datamodel, use the right click menu to select the Import Datamodel option
Other things to note:
- Export/Import datamodels
- Add Datamodel
- Add Viz
- Breakdown of datamodel screen
Dashboard Objects
A great tool to keep track of all the different components while building a layout is the Dashboard Objects tool. As a layout grows, it may become difficult to keep track of all of the panels, relationships, and datamodels that are being used.
To use this tool, select Dashboard Objects under the Dashboard menu (you must be in developer mode). This will bring up the dashboard objects window
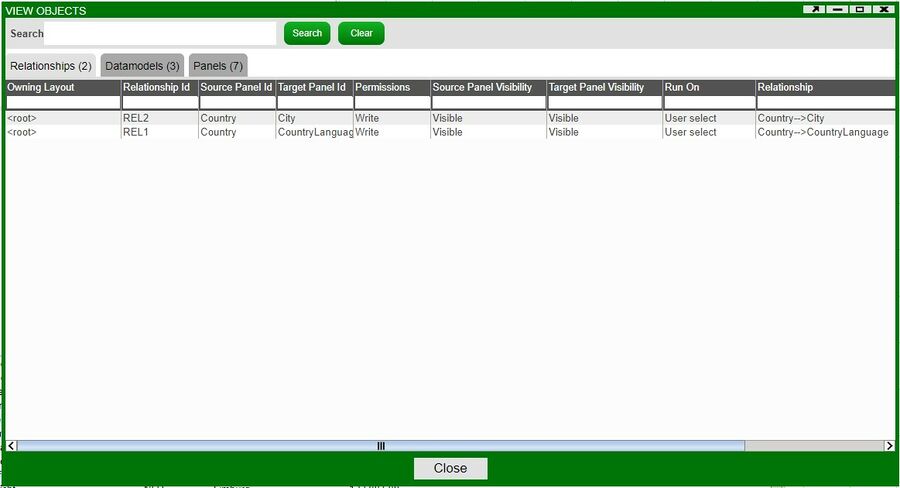
The dashboard objects tool consists of 3 tabs: Relationships, Datamodels, and Panels
Layouts included with the Read Only option will have its components (relationships, datamodels, and panels) show up as Read under the Permissions column in the dashboard objects window
Note: new objects show up in real time in the dashboard objects window (adding a new panel with the window open will show a new entry for the added panel)
Relationships
| Owning Layout | Name of the original owner of the relationship |
| Relationship Id | Unique ID given to relationships. Found in the Relationship ID field of Relationship windows. Relationship ID's may be reused if they belong to differing layouts. |
| Source Panel Id | Panel ID of the source panel of the relationship |
| Target Panel Id | Panel ID of the target panel of the relationship |
| Permissions | Writable or read only |
| Source Panel Visibility | Is the source panel hidden or visible |
| Target Panel Visibility | Is the target panel hidden or visible |
| Relationship | Description of the relationship (Source --> Panel) |
When in the Relationships tab, double clicking on a relationship will bring up that relationship's window. This makes it easier to edit the relationship without having to find the target panel in order to use the panel menu's Edit Relationship option.
Datamodels
| Owning Layout | Name of the original owner of the datamodel |
| Datamodel Id | Name of the datamodel. Child datamodels are named with the layout name followed by the datamodel ID (ex: Child.City - Child is the name of the layout, City is the Datamodel ID) |
| Permissions | Writable or read only |
| Type | Type of object |
Double clicking on a datamodel will bring up the datamodel editor for editing.
Panels
| Owning Layout | Name of the original owner of the datamodel |
| Panel Id | Name of the panel. Child panels are named with the layout name followed by the panel ID (ex: Child.Country - Child is the name of the layout, Country is the Panel ID) |
| Type | Type of panel - Realtime Table, Datasource Table, Form, Chart, etc. |
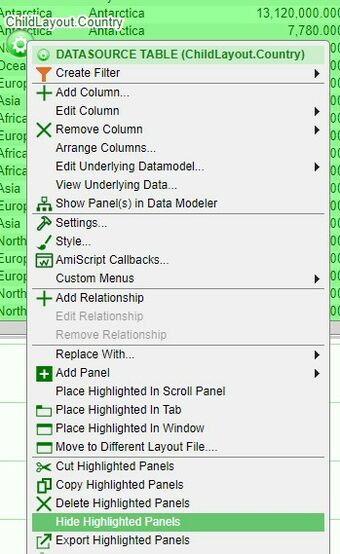
| Visibility | Visible or Hidden. Panels belonging to included layouts are hidden by default. Panels can also be hidden using the panel menu option - Hide Highlighted Panel. Note: this is not the same as making a window hidden (Window menu > Type > Hidden) |
| Permissions | Writable or read only |
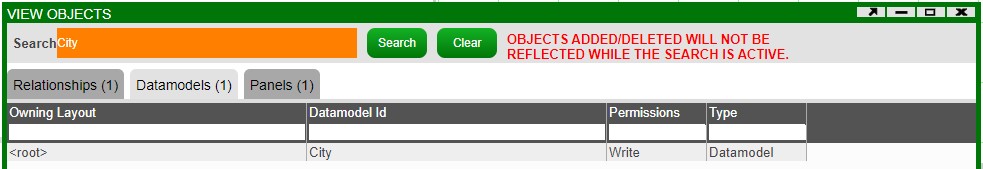
The search bar found at the top of the dashboard object window can be used to find anything that matches the name across all three tabs. The number of matches will be reflected in the name of the tab. For example, searching for City will return 1 result under the Datamodels tab (this is reflected in the tab)
Right clicking on a component and selecting Show Configuration will open up the JSON with the search term highlighted. Show configuration can be used outside of a search in order to view the JSON of any object in the layout.
Included Layouts
In addition to storing objects within a dashboard, a layout may also include references to child layouts. This means that when a layout is loaded, all of the child layouts are also loaded as well. (For additional details on source control management = refer to the Source Control Management in the Guides section)
Using Included Layouts when working with Source Control Management
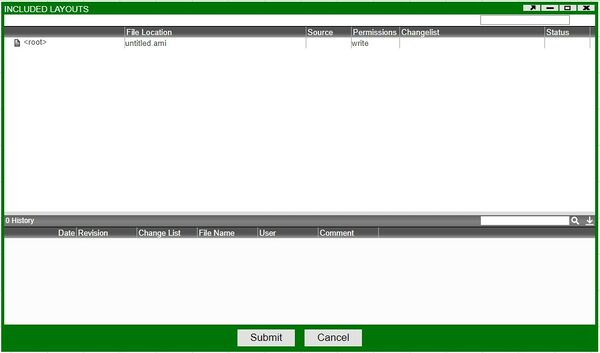
In order to reference child layouts, click on the Included Layouts window found under the Dashboard menu:
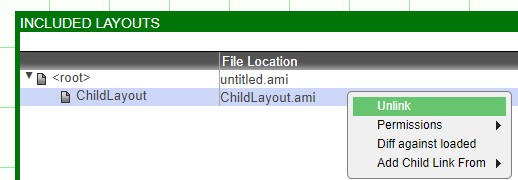
This will open the Included Layouts window:
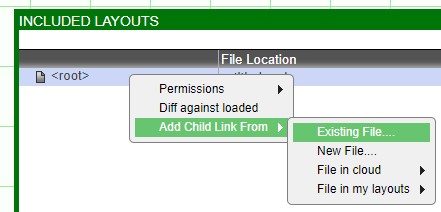
The <root> entry listed is the current parent layout. This window is used to include (add) child layouts to this parent layout. In order to add layouts, right click on the <root> entry and use the menu in order to select the child layout you would like the include:
- Existing File: layouts which are saved as Absolute Files (File > Absolute File - Save As)
- File in the cloud: layouts saved to the cloud (File > Cloud - Save As)
- File in my layouts: layouts saved locally (File > My Layouts - Save As)
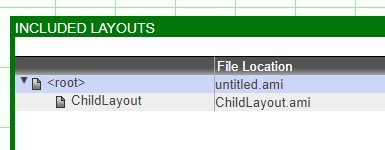
Once you have selected the layout to include, it will appear under the <root>. You can either include more layouts to the <root> or you can actually include a layout into the child layout by following the same steps above.
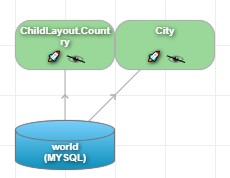
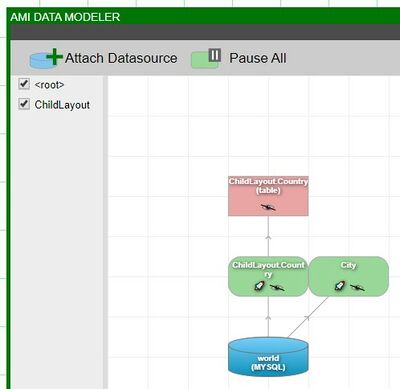
After you click submit, the child layout with its panels and datamodels will be available for use. Opening the datamodeler (Dashboard > Datamodeler), you will find the datamodel from the child layout with the name of the child layout preceding its Datamodel Name (for example: ChildLayout.Country)
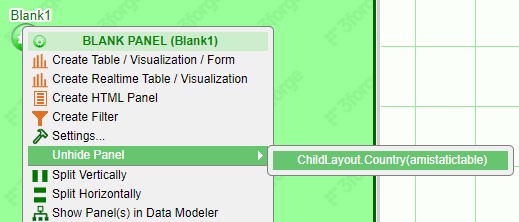
In order to use a panel from the child layout, first create a blank panel (Windows > New Window). From the panel menu, hover over Unhide Panel to see all of the panels that are now included and available for use in the current layout. As seen in the datamodeler, the child components will be named in a similar manner (name of layout.panel ID)
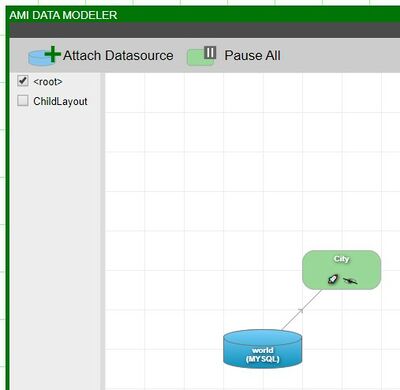
On the left-hand side of the datamodeler, you will find a list of all the included layouts (along with the parent). Unchecking/checking a layout here will filter out the associated datamodels and panels. This will come in handy when working with many layouts and their components.
Note:Deleting the panel and then saving will also delete the panel from the child layout. To avoid losing layout components, use the hide option in order to no longer use the child panel.
In order to completely disassociate a child layout from the parent layout, return to the Included Layouts window and click Unlink in the right click menu. Make sure to save in order to remember this change.
Note: When you make a change in a child layout and then save it, it will be reflected on any layouts that has included this child layout.